Некоторые платформы могут не поддерживать все способы изменения цвета текста.
Содержание
Основные способы изменения цвета текста
- Использование HTML-тегов
- Применение CSS-стилей
- Редактирование в текстовых редакторах
- Использование специальных программ
Изменение цвета через HTML
| Метод | Пример |
| Тег font | <font color="red">Текст</font> |
| Атрибут style | <p style="color:blue">Текст</p> |
| CSS-классы | <span class="green-text">Текст</span> |
Изменение цвета в различных платформах
- Социальные сети (использование специальных символов)
- Мессенджеры (встроенные функции форматирования)
- Форумы (BB-коды или HTML)
- Электронная почта (редакторы с панелью инструментов)
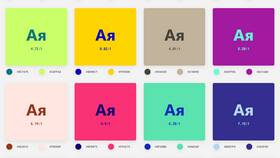
Цветовые коды и их использование
| Тип кода | Пример |
| Название цвета | red, blue, green |
| HEX-код | #FF0000 (красный) |
| RGB | rgb(255, 0, 0) |
| HSL | hsl(0, 100%, 50%) |
Советы по выбору цвета
- Учитывайте читаемость текста
- Соответствуйте корпоративному стилю
- Избегайте слишком ярких цветов
- Проверяйте отображение на разных устройствах
- Учитывайте цветовой контраст
Важно:
Рекомендации:
- Тестируйте изменения перед публикацией
- Используйте стандартные цветовые схемы
- Ограничивайте количество цветов в одном сообщении